以下に、次の分類用語を使用するページがあります “FIRSTMAKE”
IT覚書
もっと読む
このホームページの作り方
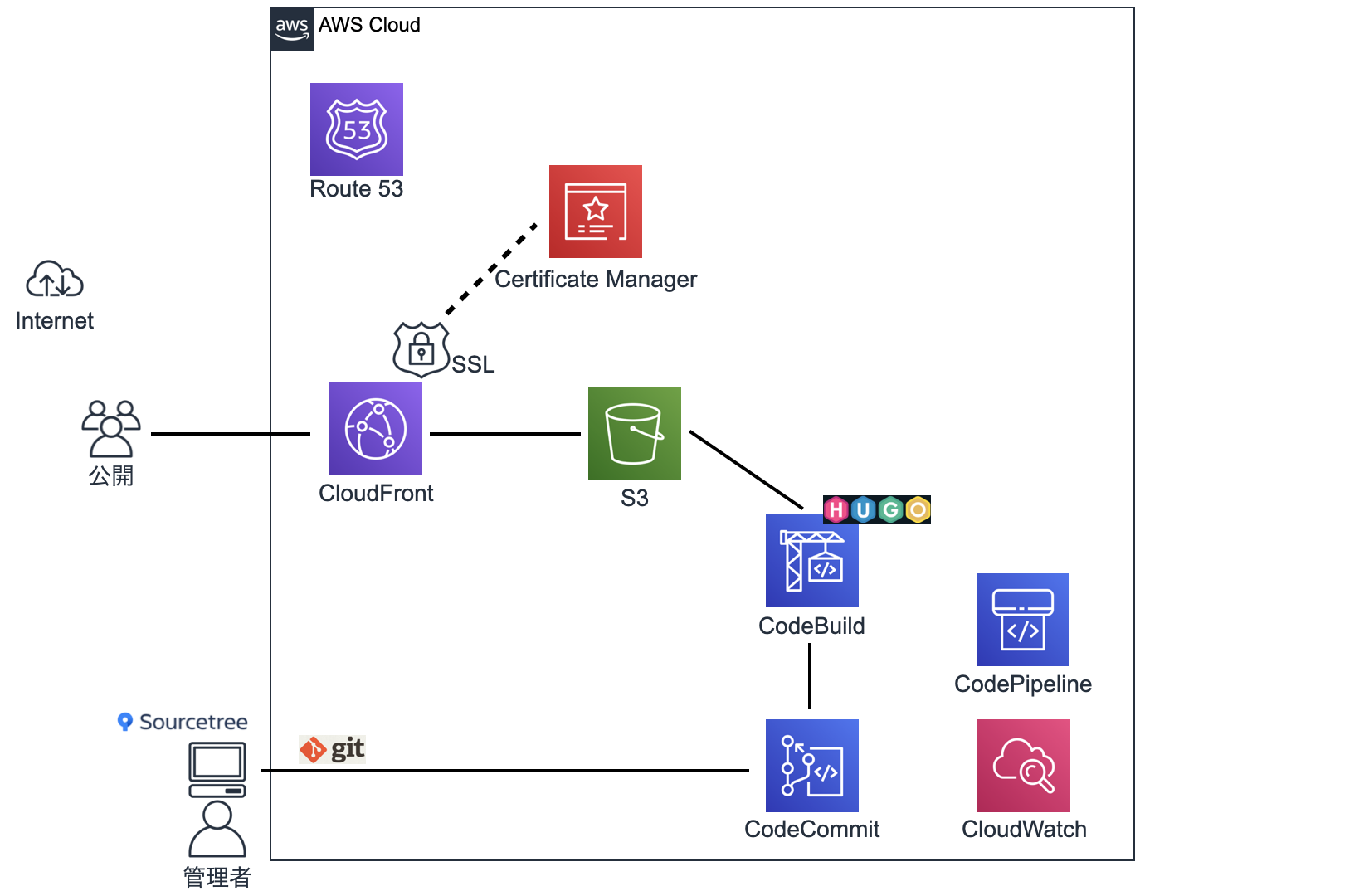
本サイト「茶色の朝を迎えないために」は
静的サイトジェネレーター「HUGO」を利用し、AWS上にてサーバーレスで運用しています。
ローカルから記事をgitでpushすると、自動でデプロイされる仕組みも動いています。
 かなり試行錯誤しながら作りましたが、とりあえず動いています。
かなり試行錯誤しながら作りましたが、とりあえず動いています。
どうやって構成していったかの覚え書きです。